Cara Membuat Animasi Teks Mengetik di Blog & Website (HTML / CSS)
Topic [Show]
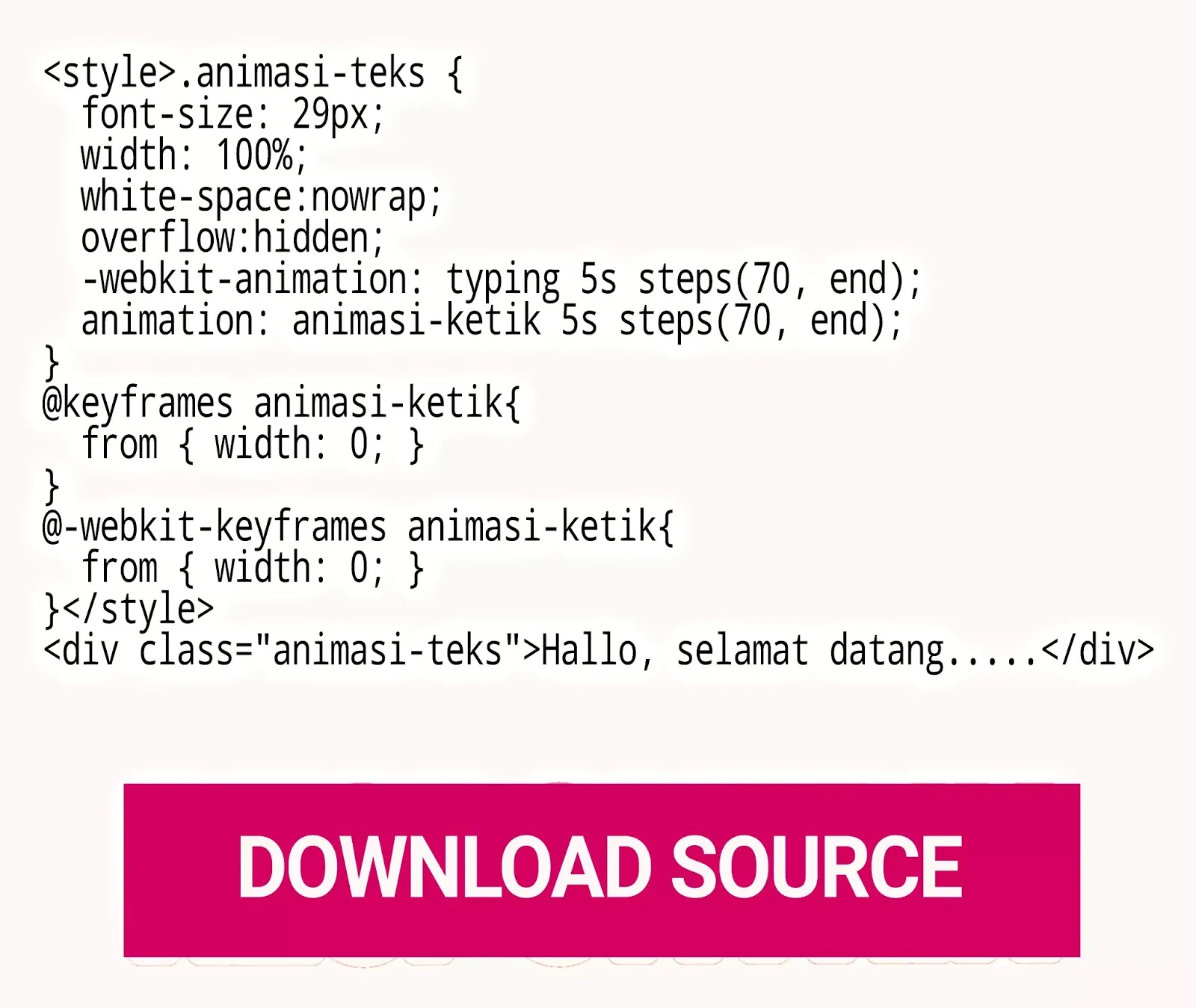
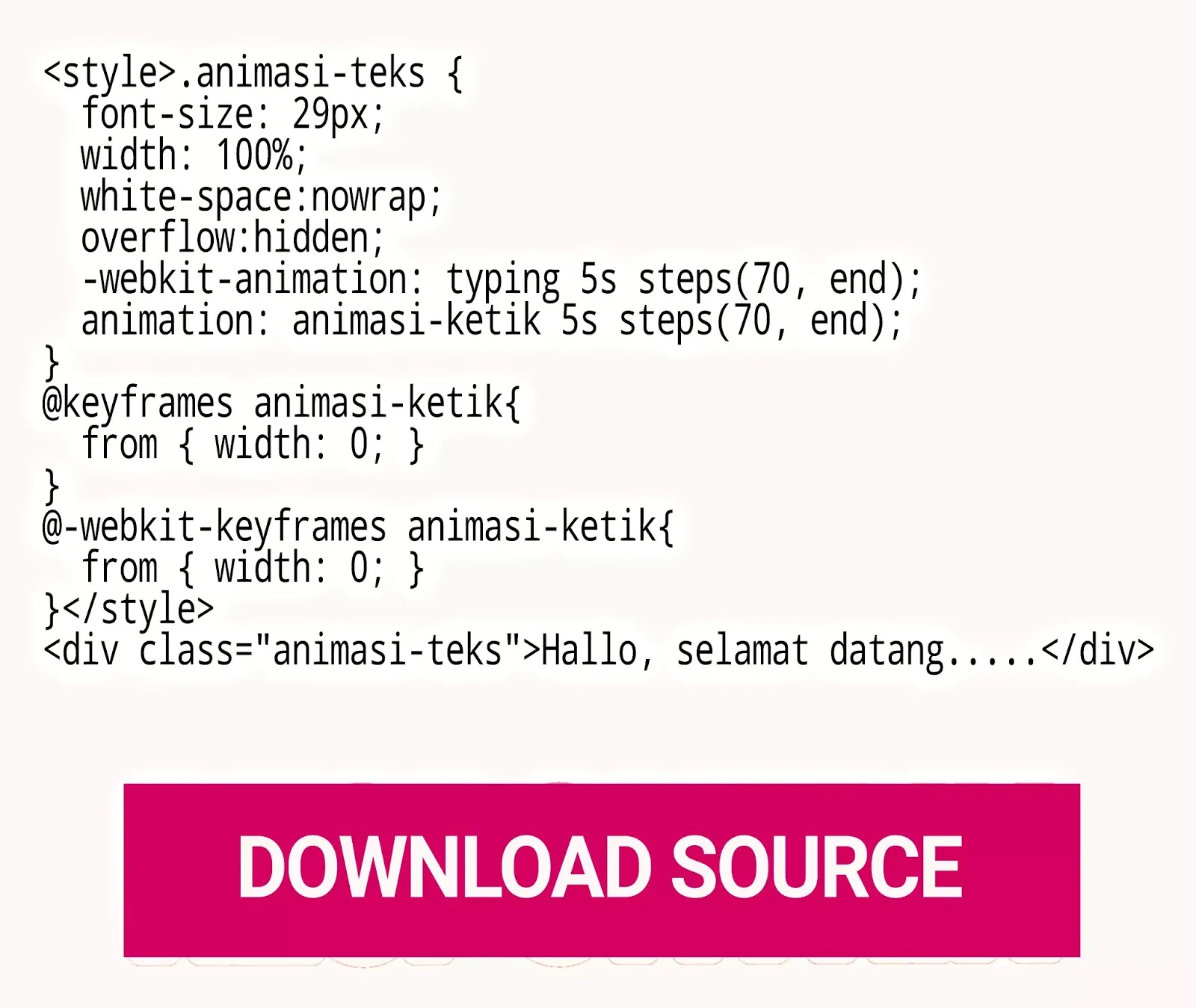
Membuat Animasi Teks Mengetik dengan HTML dan CSS - Biasanya pemilik blog ingin sekali memiliki tampilan gaya yang berbeda dari blog pada umumnya. Nah bagi anda yang ingin Mencoba gaya pernak pernik di blog atau di website anda, maka anda bisa menggunakan salah satu kreasi ini yaitu mencoba menghiasi beranda dengan sebuah kata sambutan Text mengetik. Ini dulu sering di gunakan oleh para master mywapblog dan juga xtgem Lo. Nah ini juga bisa di terapkan dalam xml seperti Blogspot. Ok bagi anda yang ingin membuat animasi teks mengetik bisa langsung lihat Contohnya di Bawah ini.

Silahkan anda Download Source HTML dan CSS untuk anda pastekan di Blog atau website anda agar lebih terlihat cantik. Tenang sob... Tidak akan membuat halaman blog anda menjadi lambat kok. Ok itu saja Informasi tentang cara Membuat animasi Teks Mengetik kali ini.
Tag: HTML CSS animation Text, source code animation Text, membuat animasi text berjalan, cara membuat teks mengetik di blog dengan Mudah

Silahkan anda Download Source HTML dan CSS untuk anda pastekan di Blog atau website anda agar lebih terlihat cantik. Tenang sob... Tidak akan membuat halaman blog anda menjadi lambat kok. Ok itu saja Informasi tentang cara Membuat animasi Teks Mengetik kali ini.
Tag: HTML CSS animation Text, source code animation Text, membuat animasi text berjalan, cara membuat teks mengetik di blog dengan Mudah
